Onboard computer interface for the carsharing system
Improve the experience of car-sharing users by designing a tablet-based dashboard for vehicles
My role:Individual project
Solution:Onboard computer interface that reduces the cognitive load from the driver, alleviates car-sharing system usage and provides a more joyful and personalized experience.
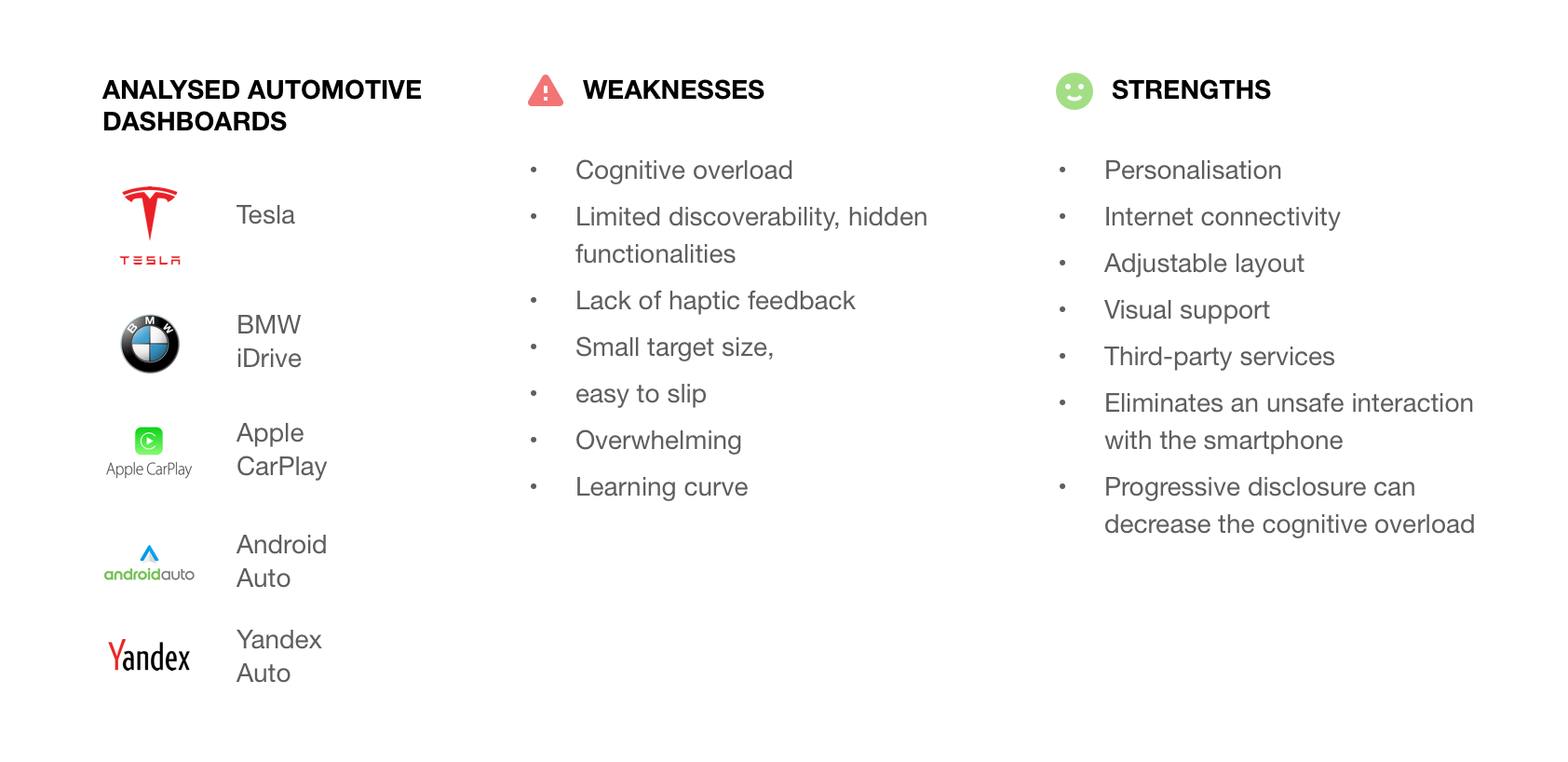
Benchmark
I analyzed onboard dashboard system of the main popular brands and summarised the weaknesses and strengths that I managed to find.

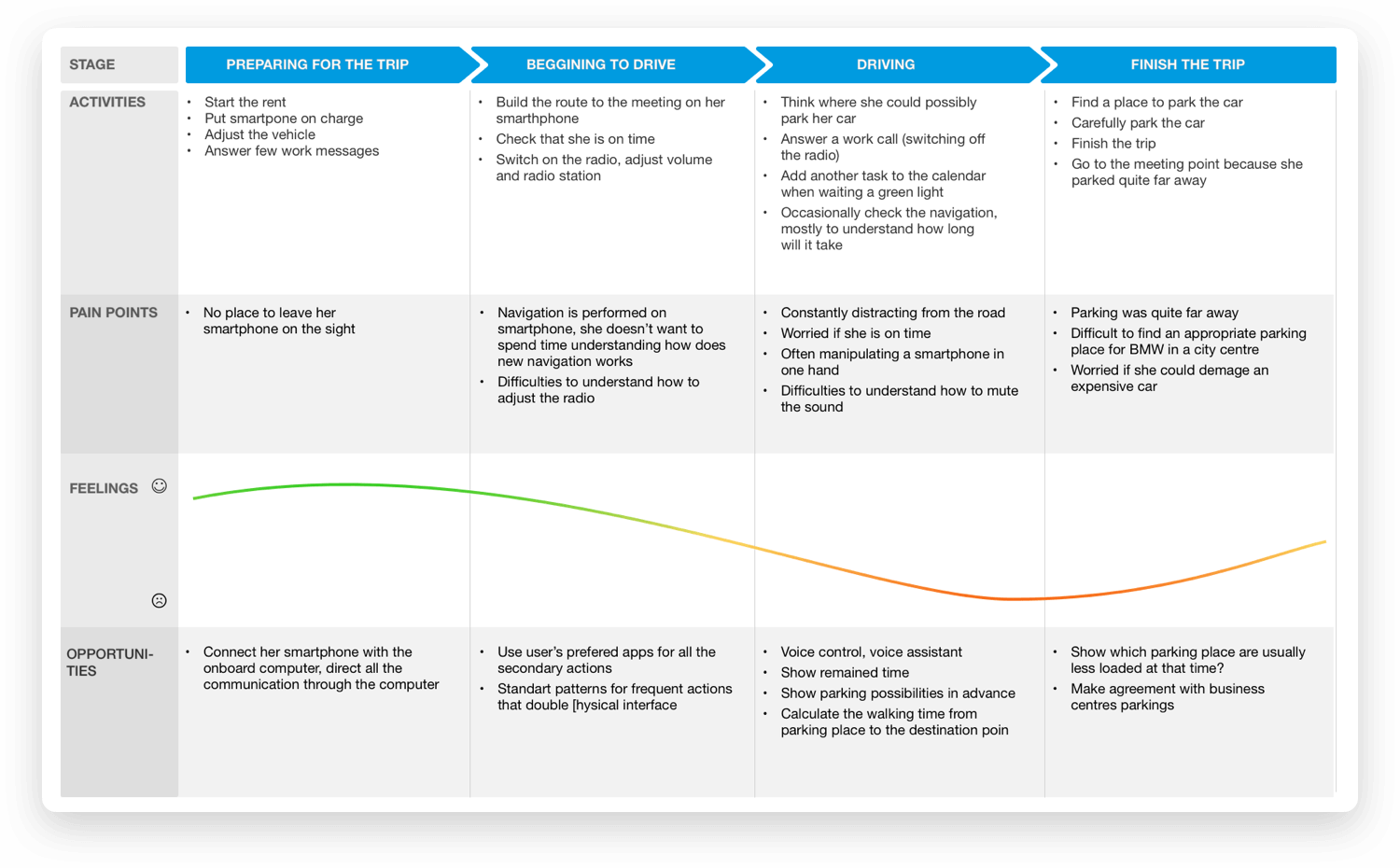
User research
As the research method, I chose observation and semi-structured interviews. I also did thorough desk research, which included the analysis of the sources available online such as reports, customers reviews, research papers.
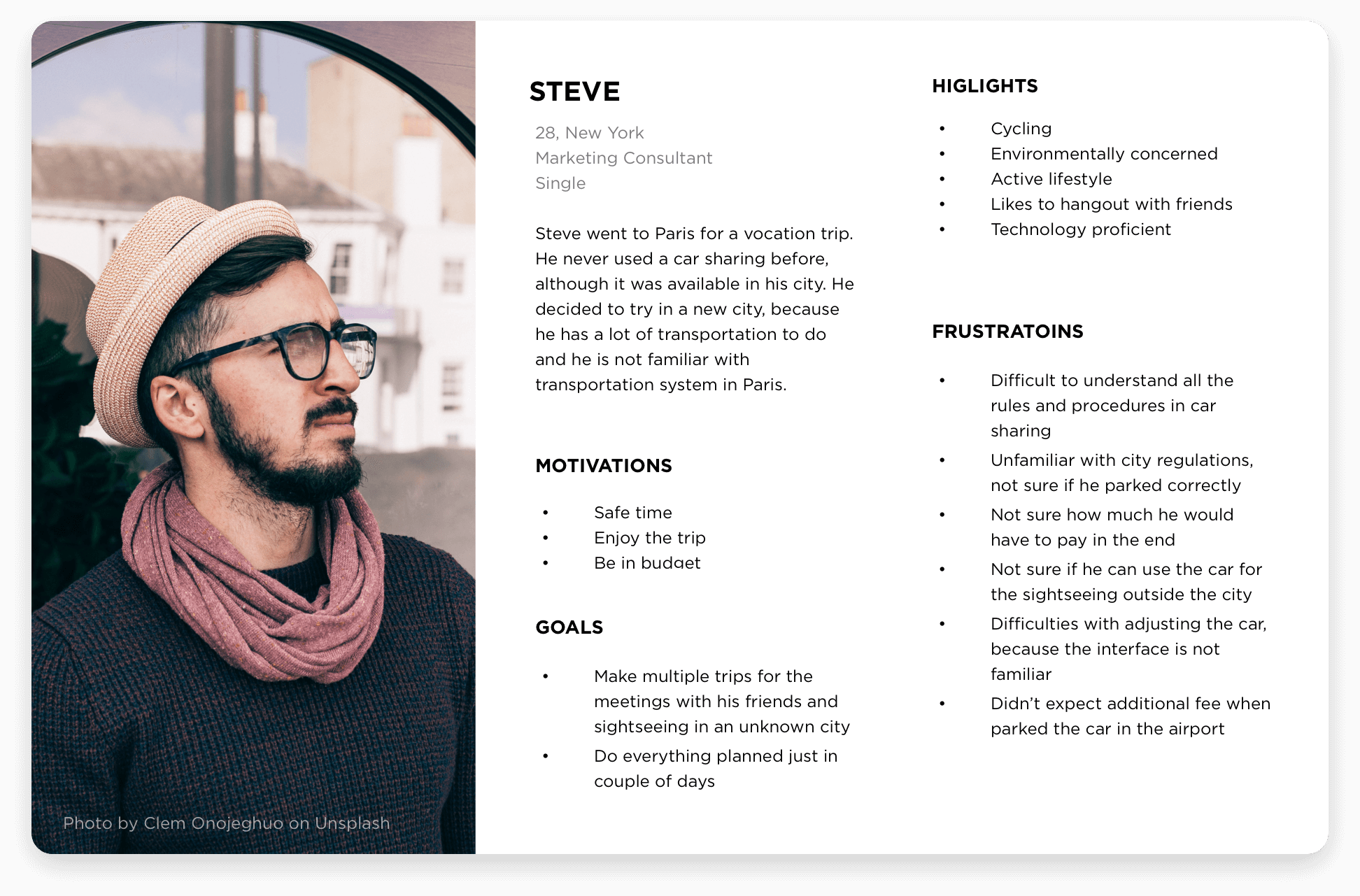
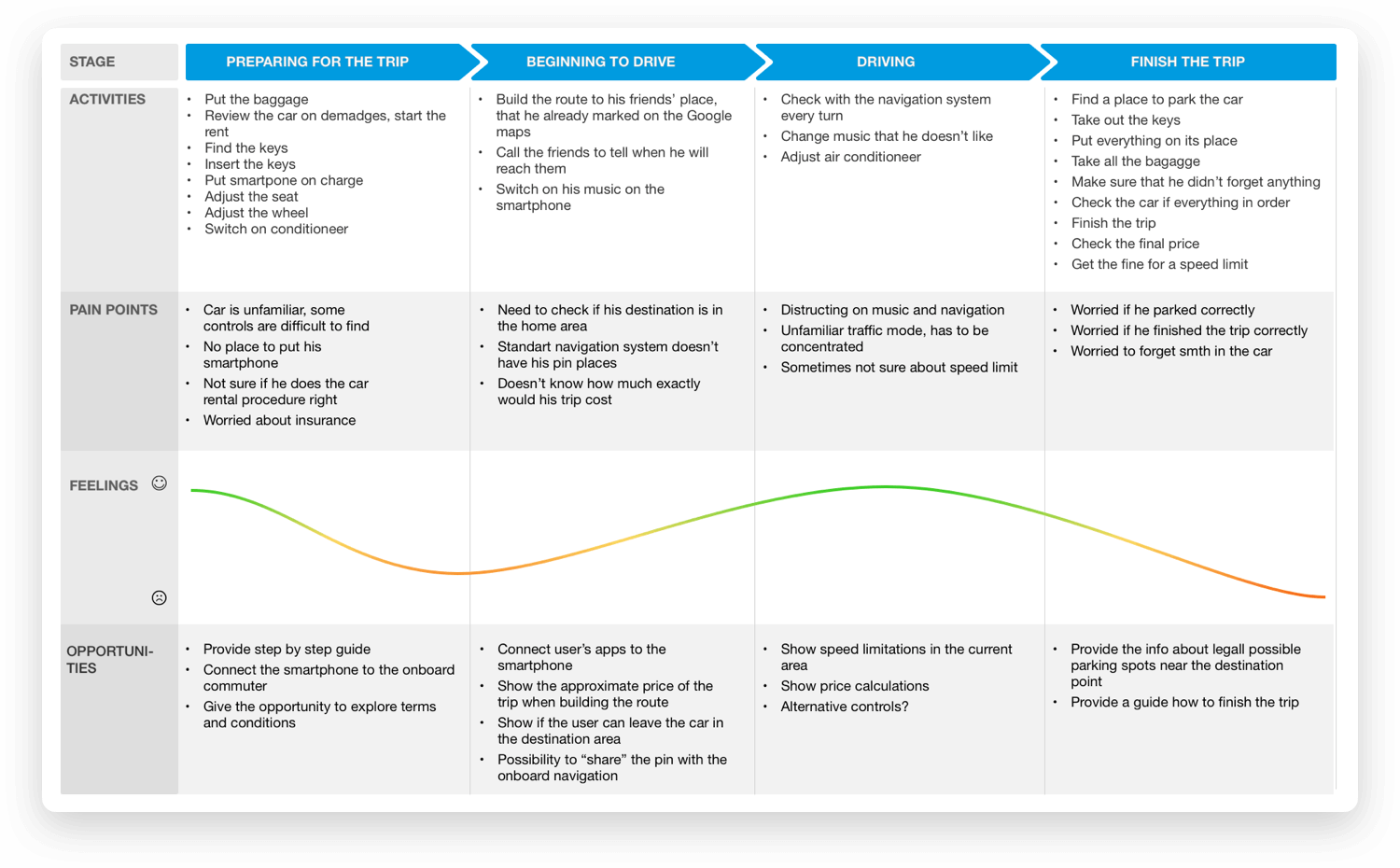
I organized the results in two cases. The first one is about the first time user in a new place. This kind of user is not familiar with the service and decided to try it in the new city to move there more efficiently. The main highlights can be summarised in the following job stories:
- When I need to move in a new city, I want to find a car fast, know how to get to my destination and where to park a car, so that I am not lost in an unknown city and don't lose time on transportation
- When I am using a car-sharing I want to be sure in the terms and conditions, price, insurance, charge so that I don't have problems in a new city
- When I am on vacation I want to visit multiple places that I pinned on the Google Map so that I don't miss the most amazing things


In this case, the most frustrating points of the journey are the start and the finish of the procedure because the user is not familiar with the service.
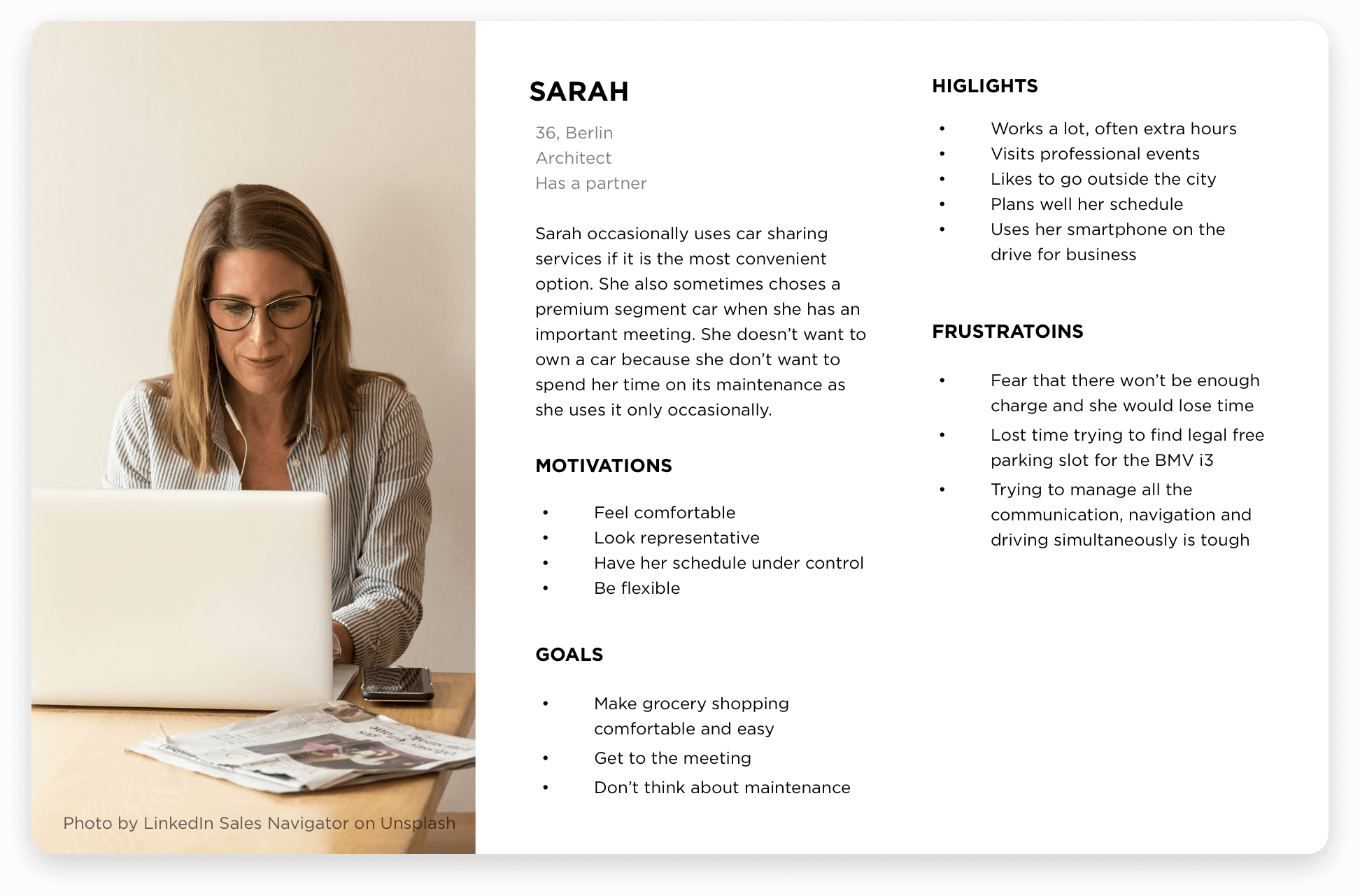
The second case is about a regular user, who is using the service for the business commute and small personal tasks like going shopping after the working day.


She is likely to choose the premium segment for the business commute. Her job stories highlight the importance of comfort and appearance:
- When after work I go with my partner for grocery shopping I want to do it fast and comfortable so that we have time for recreational activities in the evening.
- When I have an important meeting I want to look representative and be exactly on time so that I can build trust with my partners.
For her driving experience is important and she is most demanding to this part of the journey.
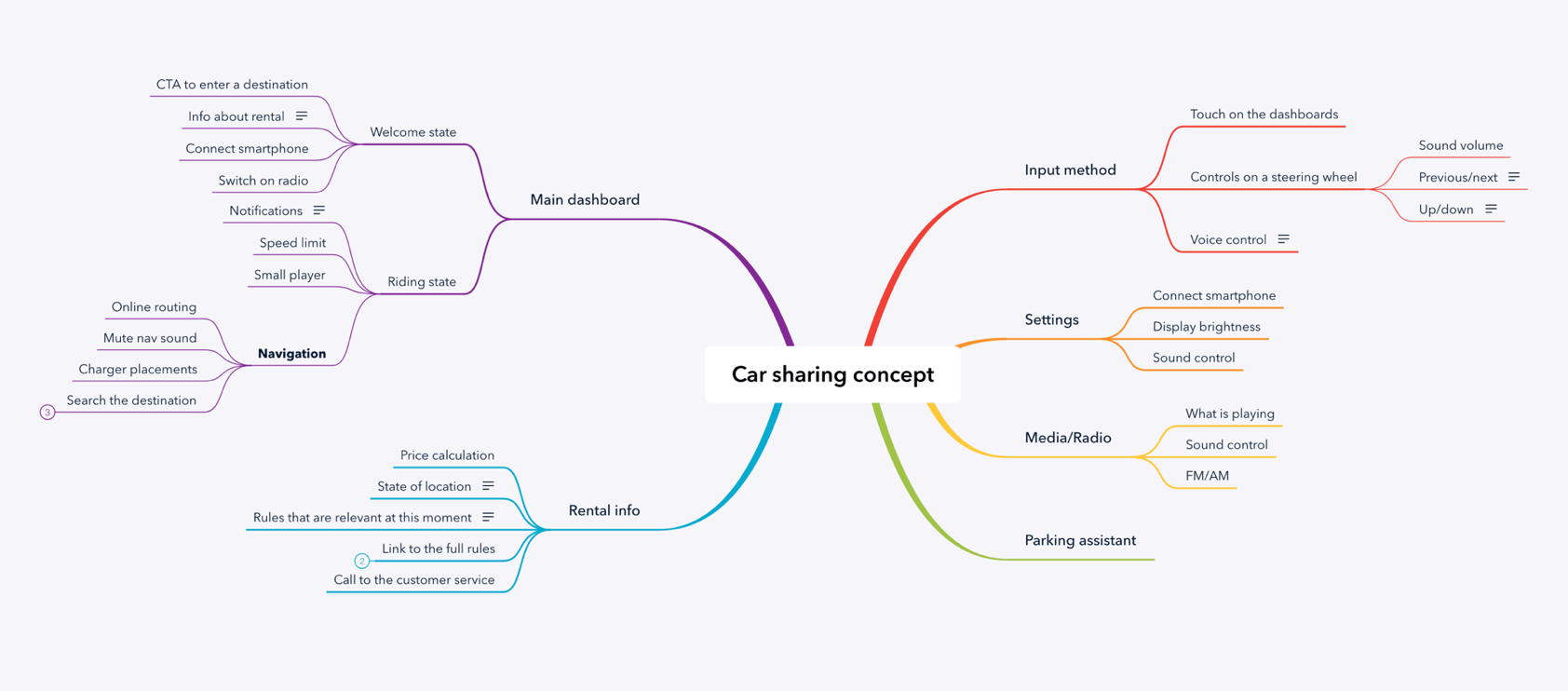
Solution
Cognitive overload is one of the main problems for both cases. Driving itself requires a lot of attention. And in the first case user have to understand his following interaction with the service and find a destination in the unfamiliar case. In the second case, the user is also occupied with additional tasks, like business communication. So in the search for the solution, I thought how can I decrease the overload.
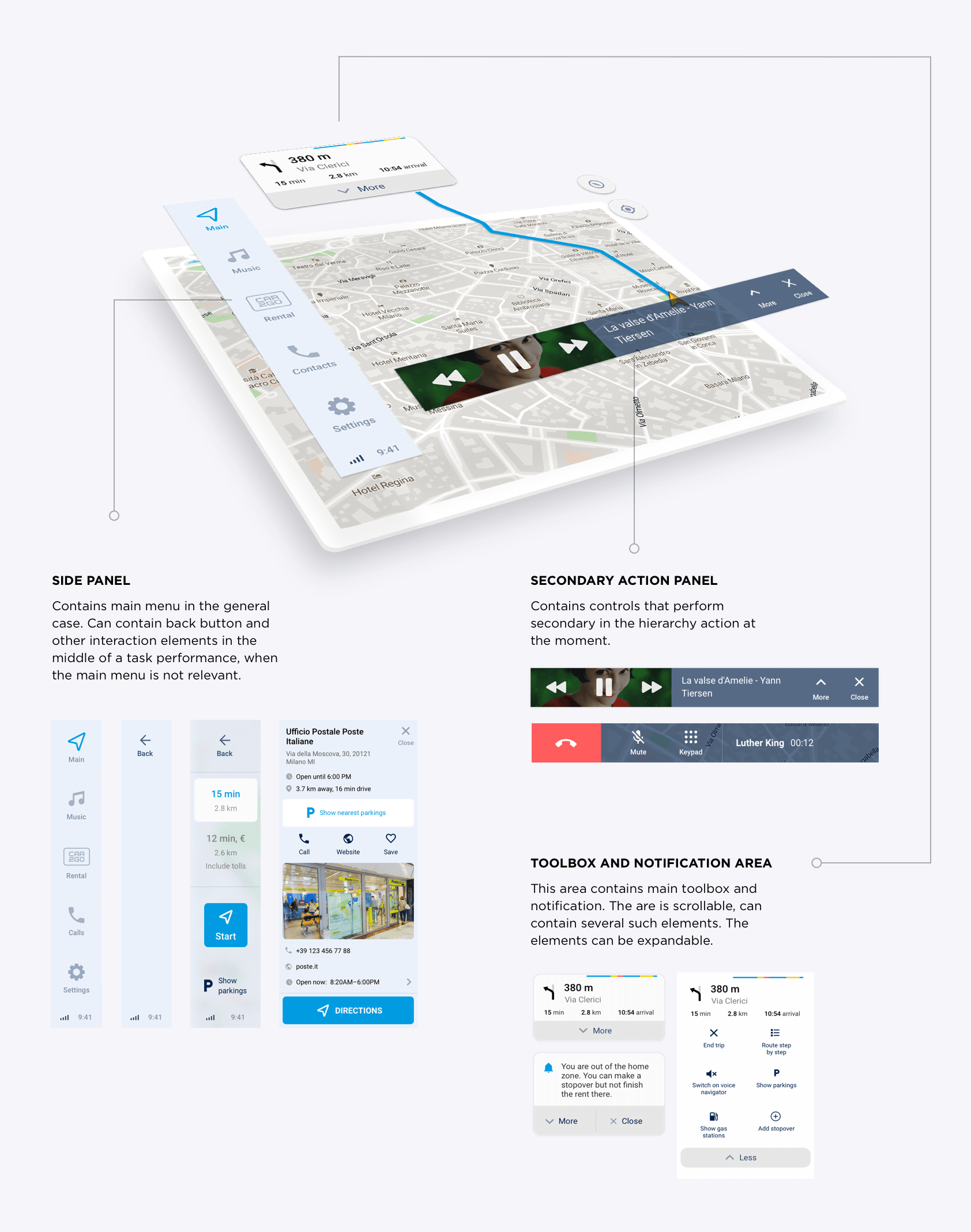
I propose the solution where the layout adjusts according to the context. Only essential information is on the screen at every moment.

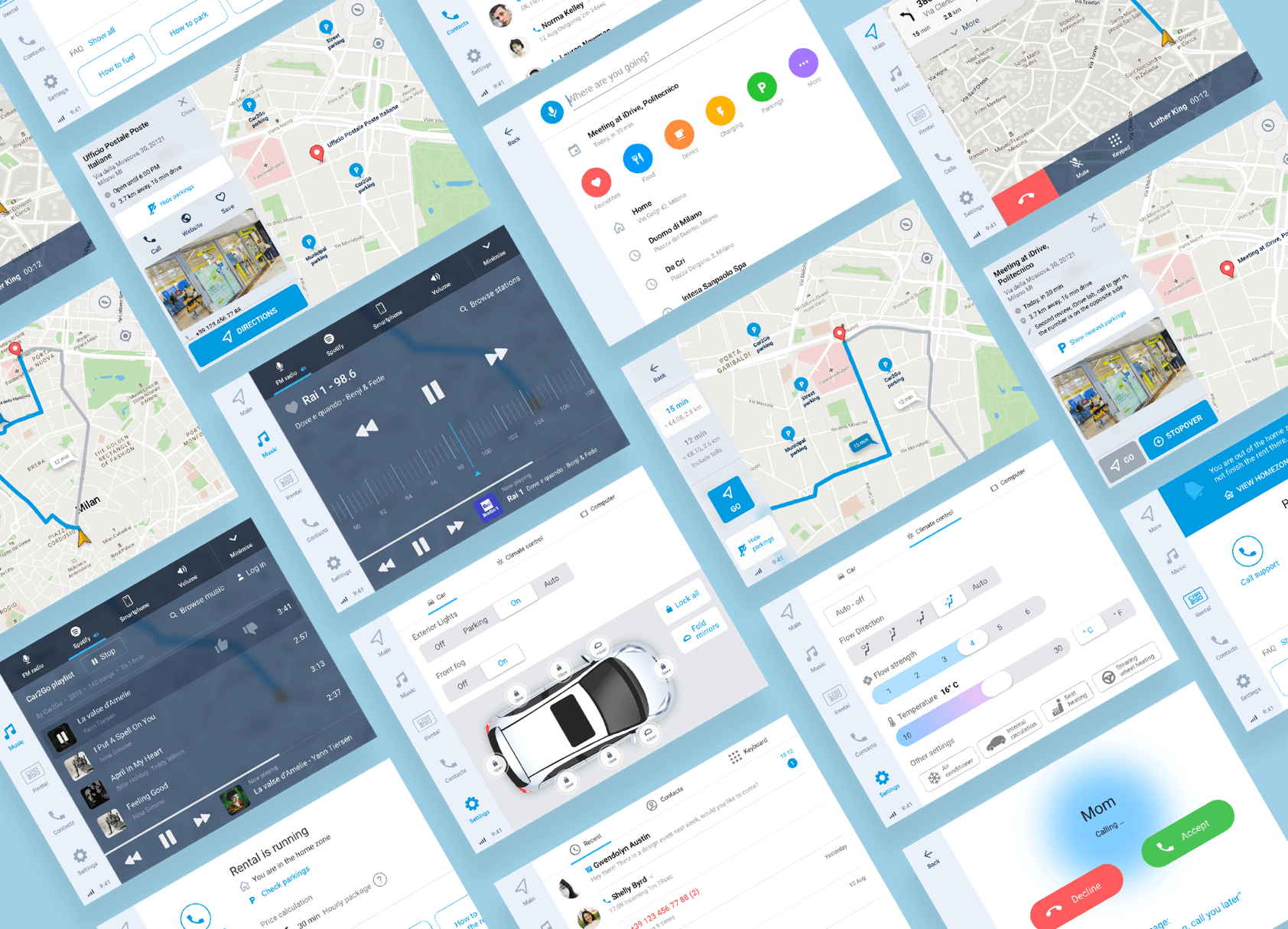
In the design process, I defined functionalities and developed a fully interactive prototype. It could be tested on the driving simulator through the bridge application that connects ProtoPie prototype and Unity scene through the Android broadcast.


Important tasks
Important tasks that require the driver's attention take all the screen, have minimum options, big targets, and default solutions.

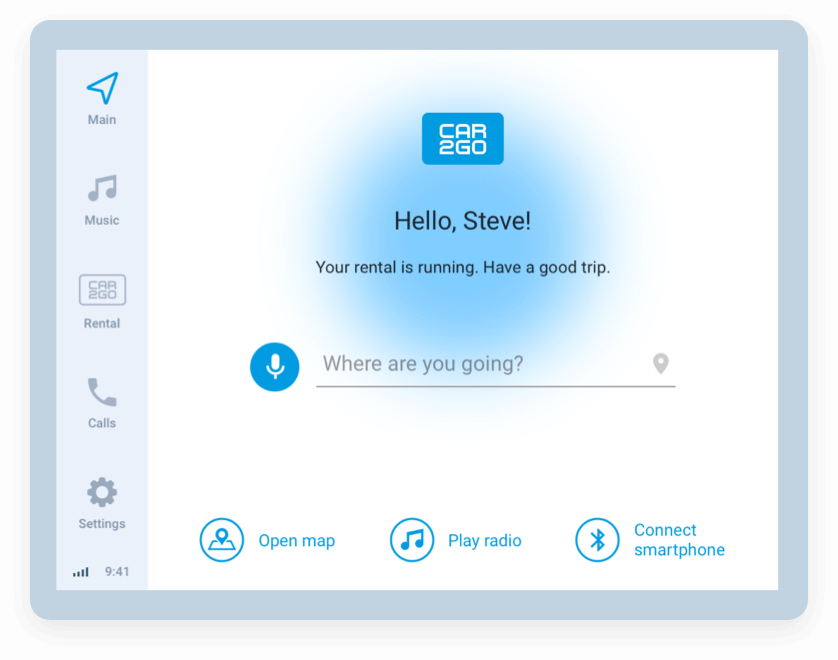
Onboarding
The welcome screen offers fast access to all the popular features to start a trip.

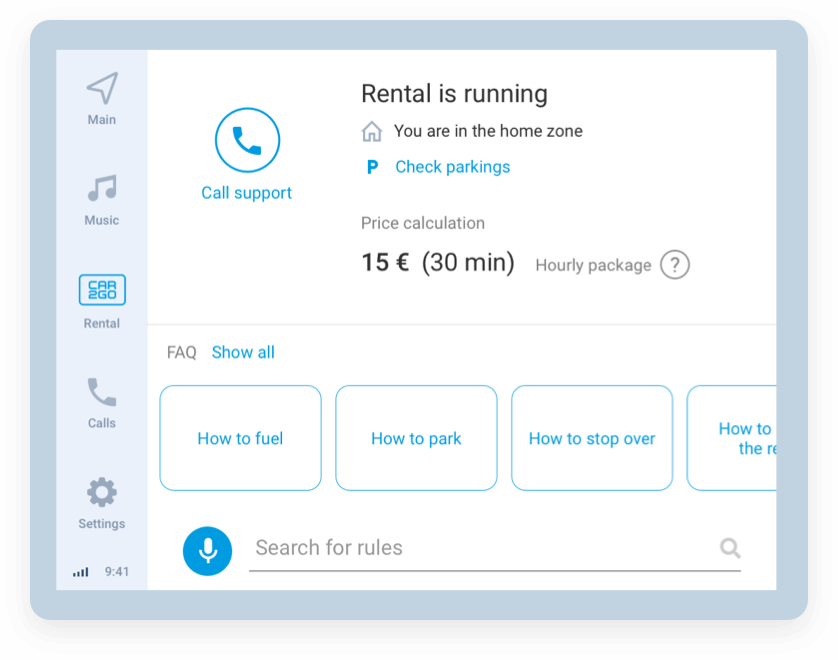
Rental information
The system supports the driver with all the vital information about the rental. How much am I spending? How to finish the rental? Where to leave the car? All the answers are just there. And if something else is needed, the support center is always available.

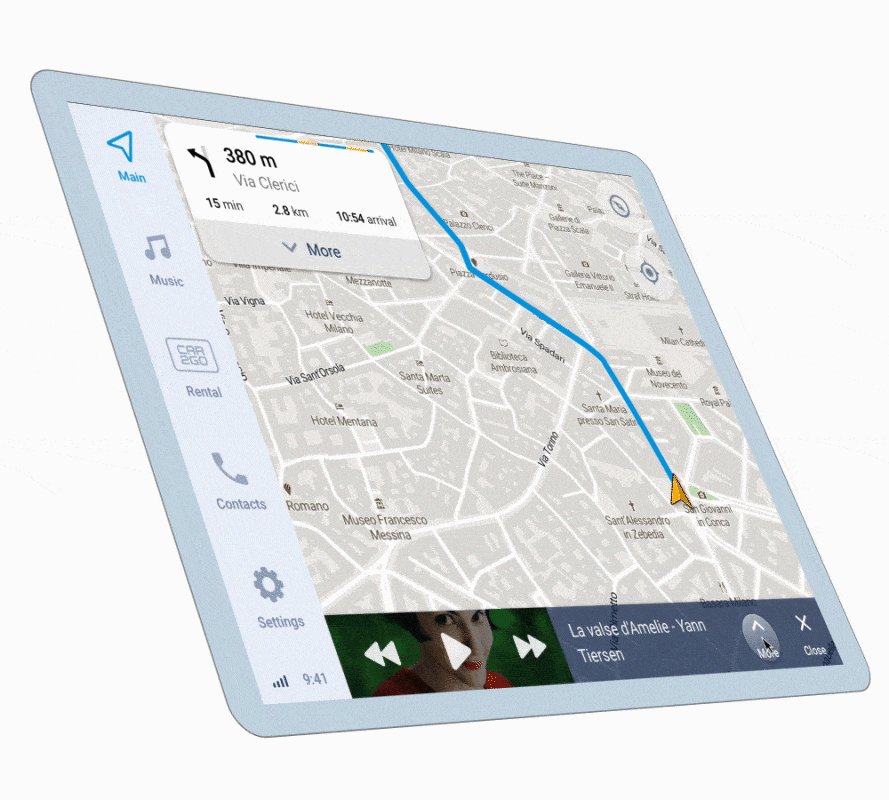
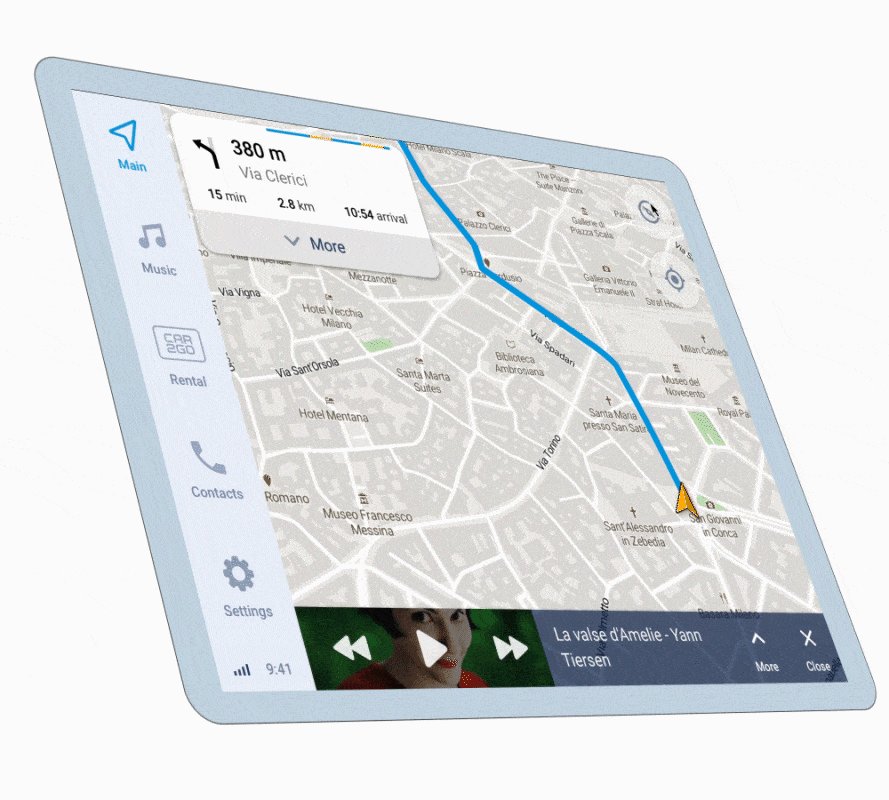
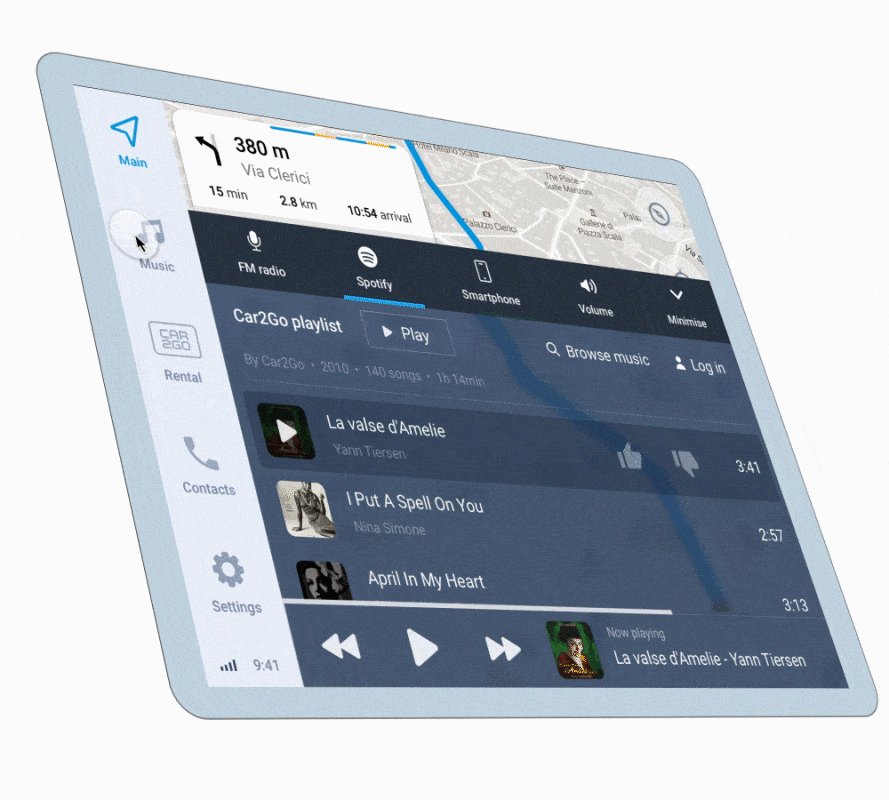
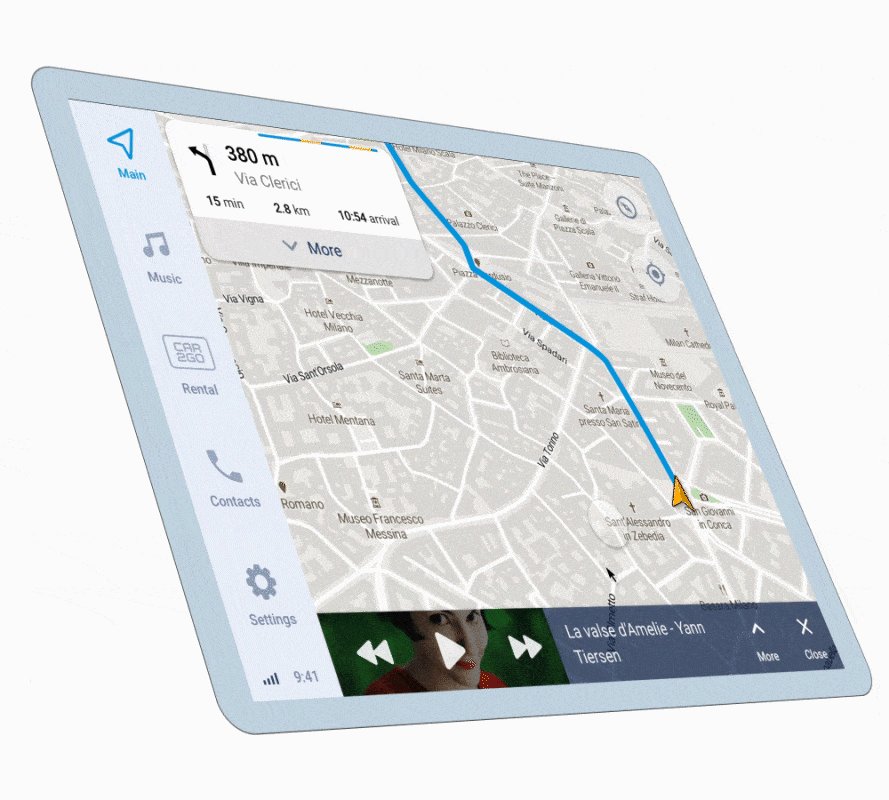
Flexible music panel
Interaction with the music player is a common task for the driver. It is useful to always have quick access to it but sometimes be able to close it.

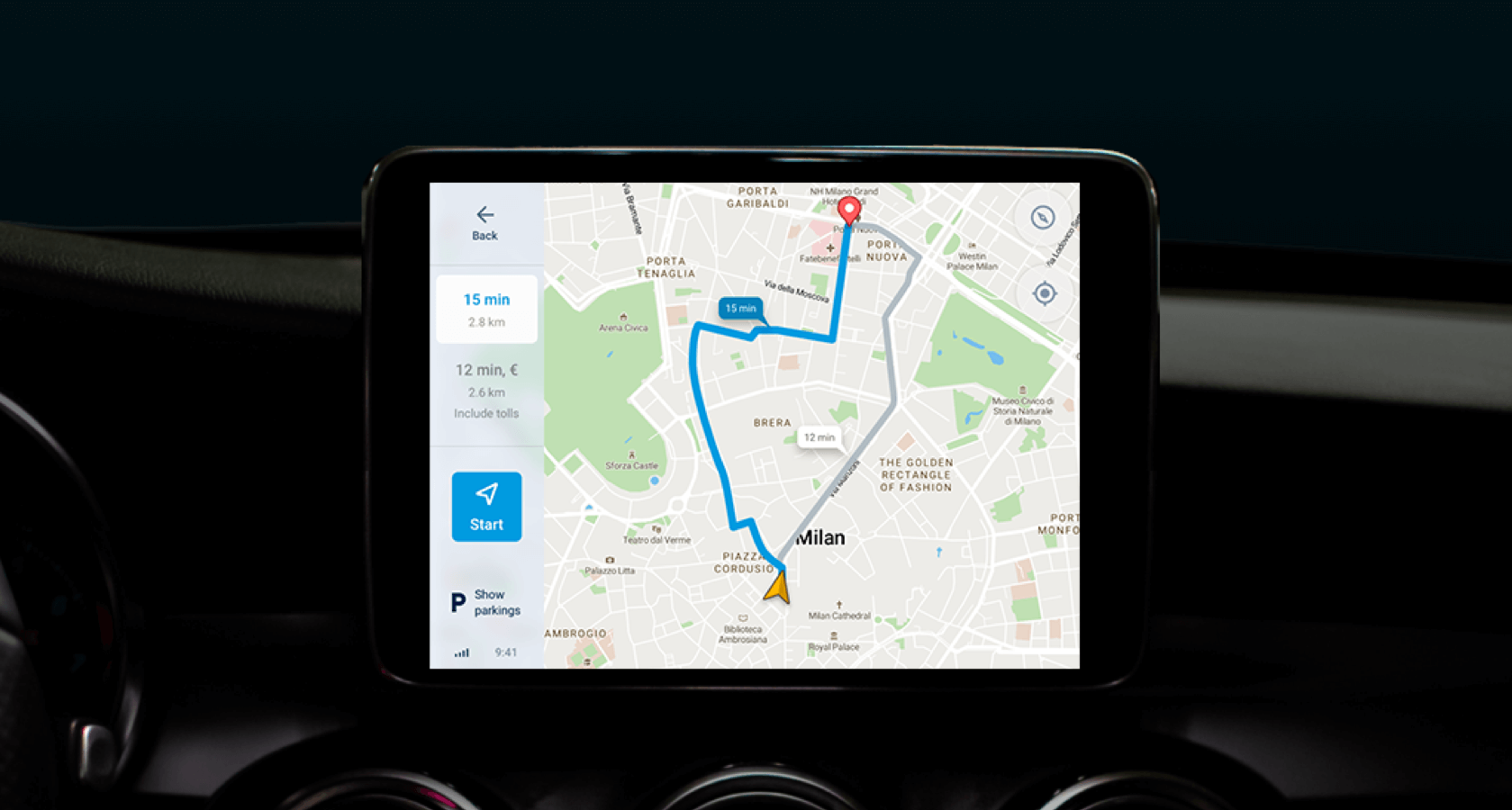
Route building
Choosing the route is easy because of big touch areas. Users can build the route to the nearest available parking to the final destination.

Previous project
Finance appNext project
Amico